Expertise
-
Graphic Design
Not just aesthetics but understanding and communicating the objectives and vision behind the product. Methods include researching the target demographic, ideation, and iteration.
-
HTML/CSS
Proficient in modern web standards and capable of crafting code from static designs or building with common front-end frameworks like Bootstrap. (Plus, my love for CSS exceeds the limitations that are inherently baked into the language—and knowing those limitations allows for proper planning.)
-
Information Architecture
Helping you navigate your way through complex digital environments. Your product should be easy to find and understand. Nothing says clear information architecture like a coherent and consistent experience across a variety of interactive channels.
-
SVG
From creating graphics in Illustrator or Sketch to fine-tuning and optimizing the files on the command line, implementing SVGs can help cut down file size and avoid loss of fidelity whether you’re using icons or infographics, and I can help with that.
-
Responsive Design
Embracing device-agnostic web design. Despite countless viewport sizes, I believe in approaching web design with the understanding that screen resolutions and connection speeds are out of our control and we should welcome this unpredictability with a mindset and approach of adaptability.
-
Branding & Style Guides
Bringing it all together into a unified vision, and incorporating the branding guidelines of your product into a cohesive style guide for extensibility and consistency.
Process
-
Ideation
Understanding, exploring and researching users and constraints, allowing for a range of creative possibilities and mental modeling. Fully grasping the problem—and who you’re solving it for—is essential.
-
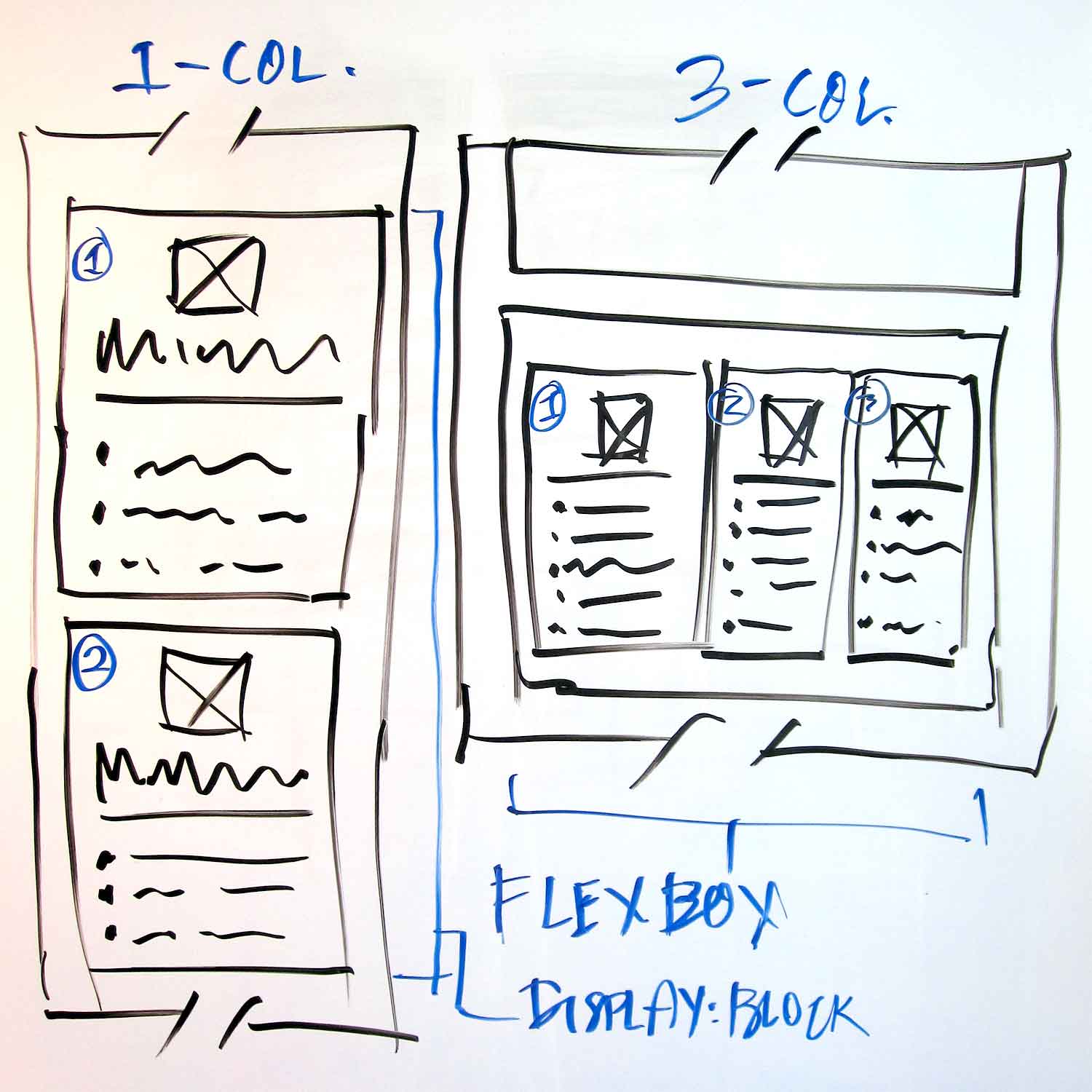
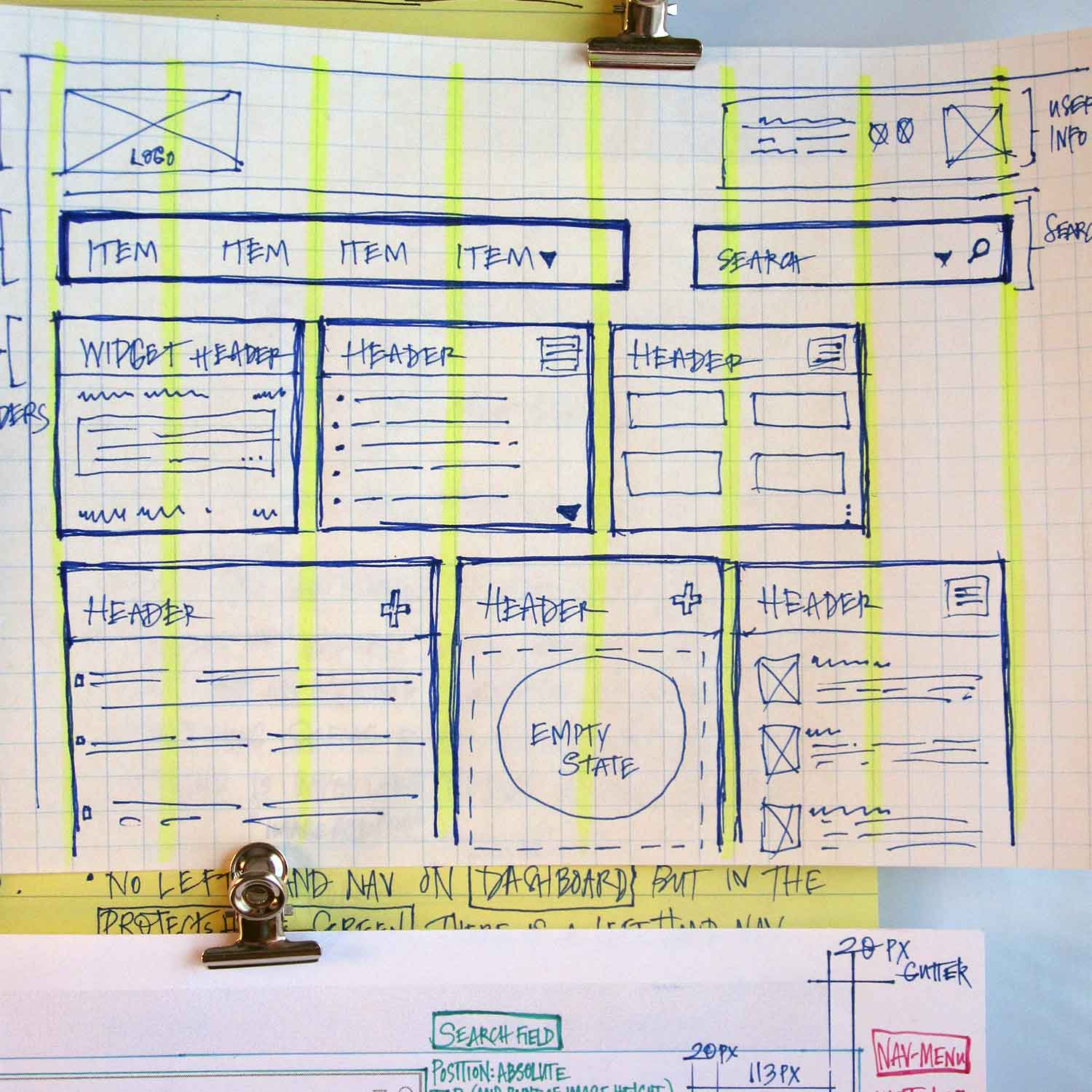
Sketching
Brainstorming and visual problem-solving. Conceptualization comes in many forms, be it a whiteboard, a pencil and paper, or even that favorite software program. (This might be my favorite part!)
-
Wireframing
Storyboarding, layout and iterating on concepts, and creating a variety of low-fidelity or high-fidelity mockups, depending on the direction and feedback.
-
Prototyping
Converting wireframes into code. And to fully understand the restraints, sometimes it’s easier to hop right into that text editor and design directly in the browser.
-
Art Direction
Setting type, optimizing icons, and coordinating colors—just a few of the details that go into surfacing a contextually-relevant UI.
-
Testing
How does it look and feel? Time to verify that the layout and performance work as expected across multiple devices (with the understanding that not all browsers render content equally).
Work
-
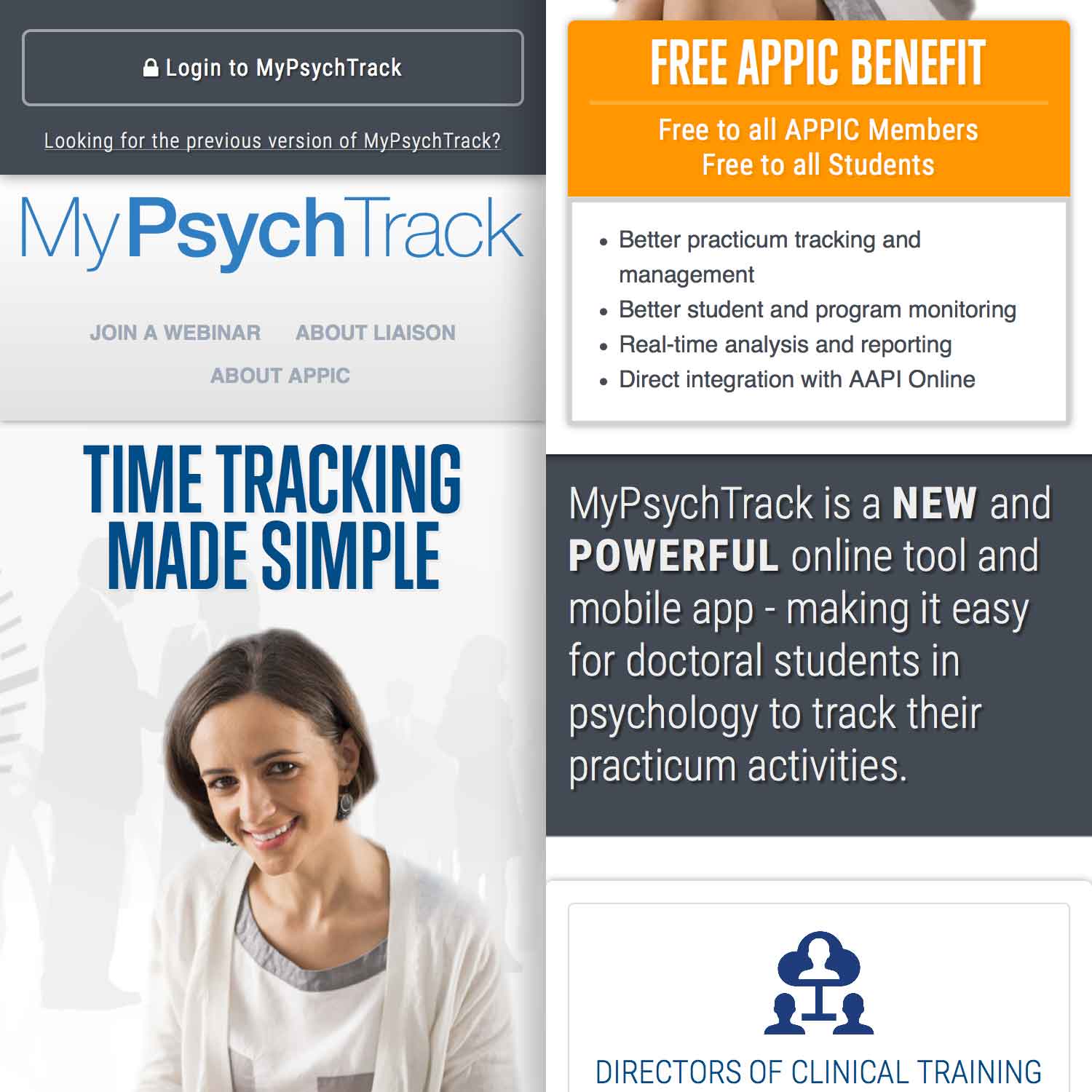
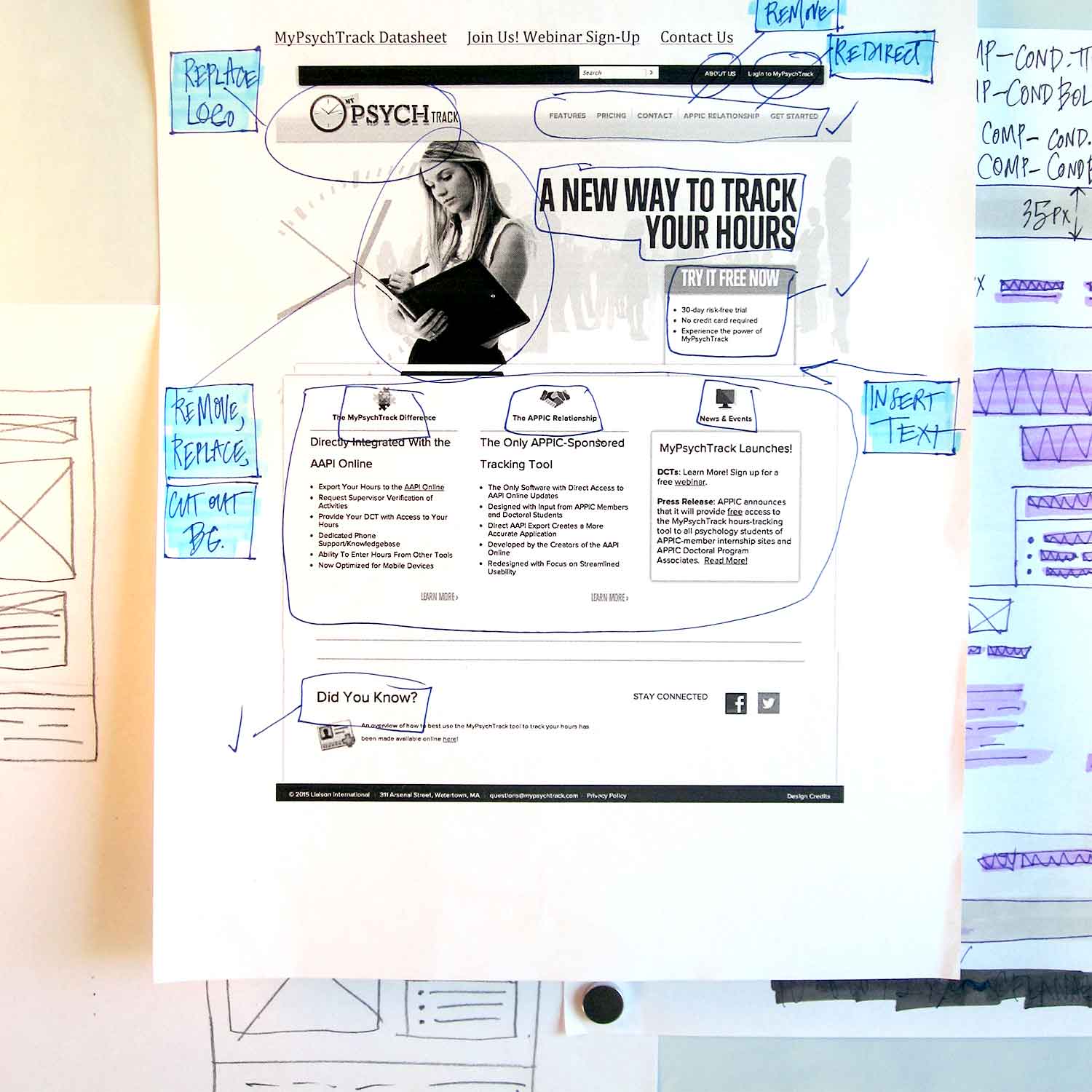
Association of Psychology Postdoctoral and Internship Centers (APPIC)
Re-designed the companion marketing site for a web app serving doctoral students in psychology; replaced bitmaps with SVG, upgraded iconography and typography, converted site to be mobile-friendly and responsive, while reducing a 1–2 month development timeline down to 2 weeks.
-
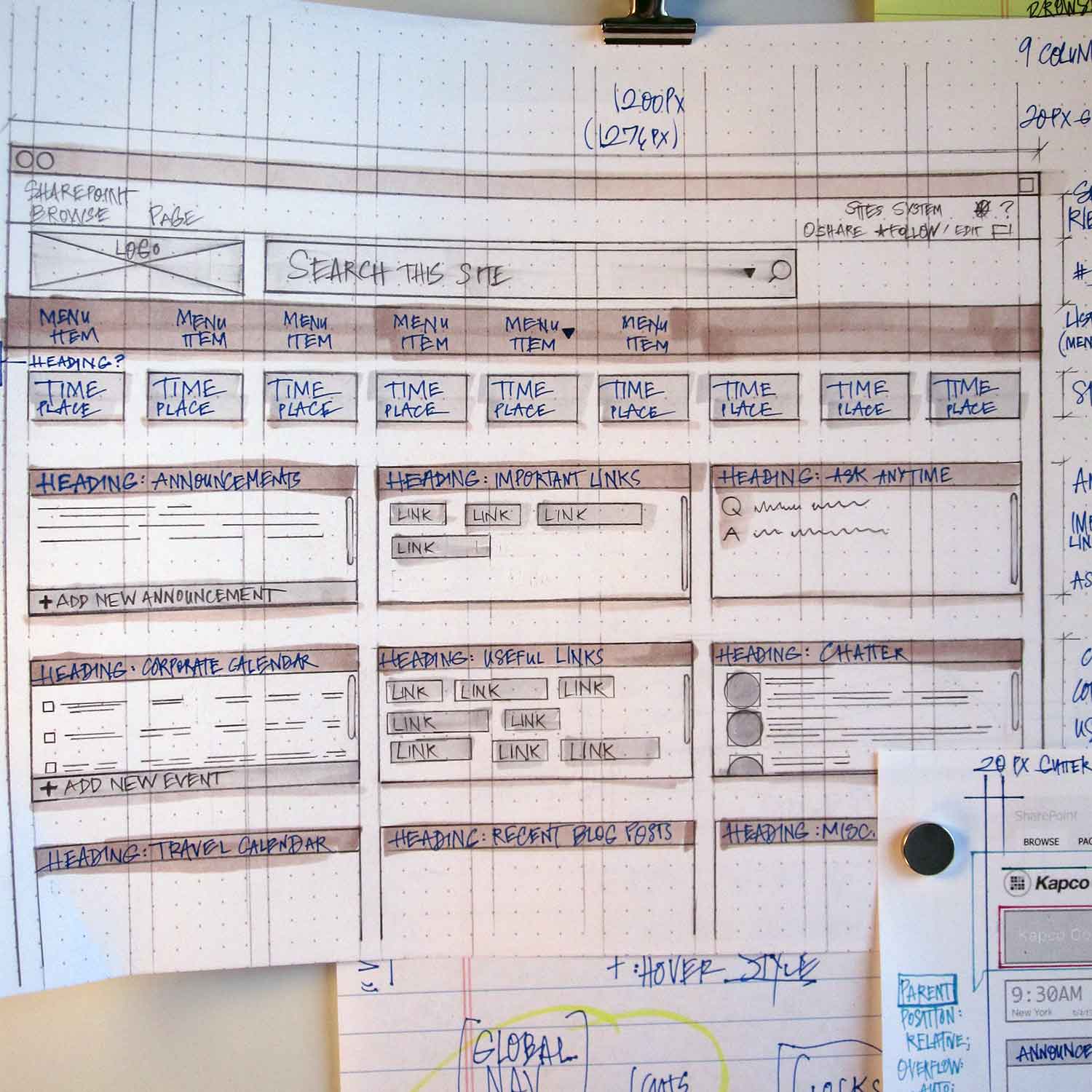
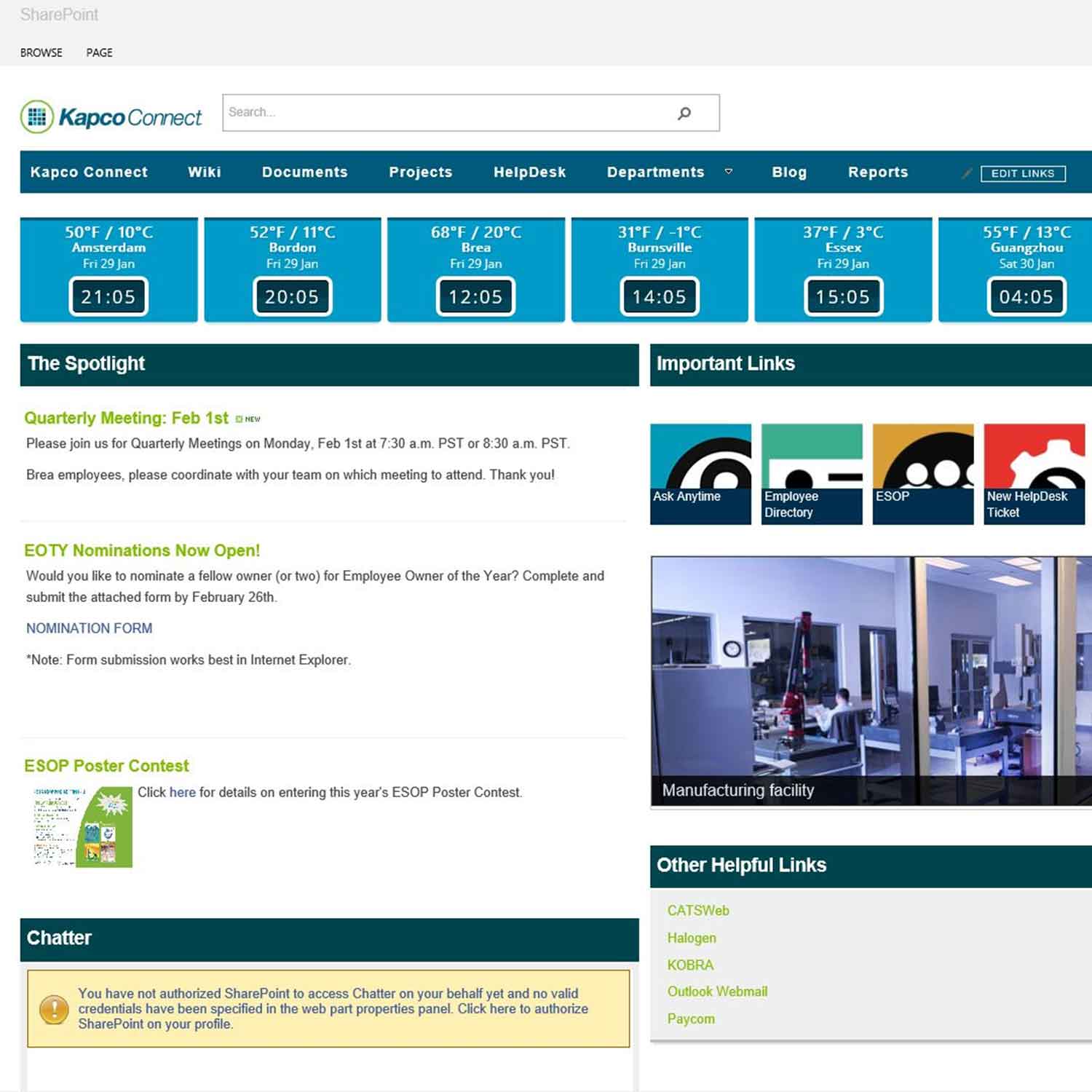
Kapco Global
Improved the information architecture, layout, and visual design of a Sharepoint portal for employees, solving navigation issues and clarifying task choices on the dashboard. Worked closely with the developer while providing low and high-fidelity wireframes that incorporated specs on how to implement the redesign through the web development process, including optimized CSS that paired to production code.
-
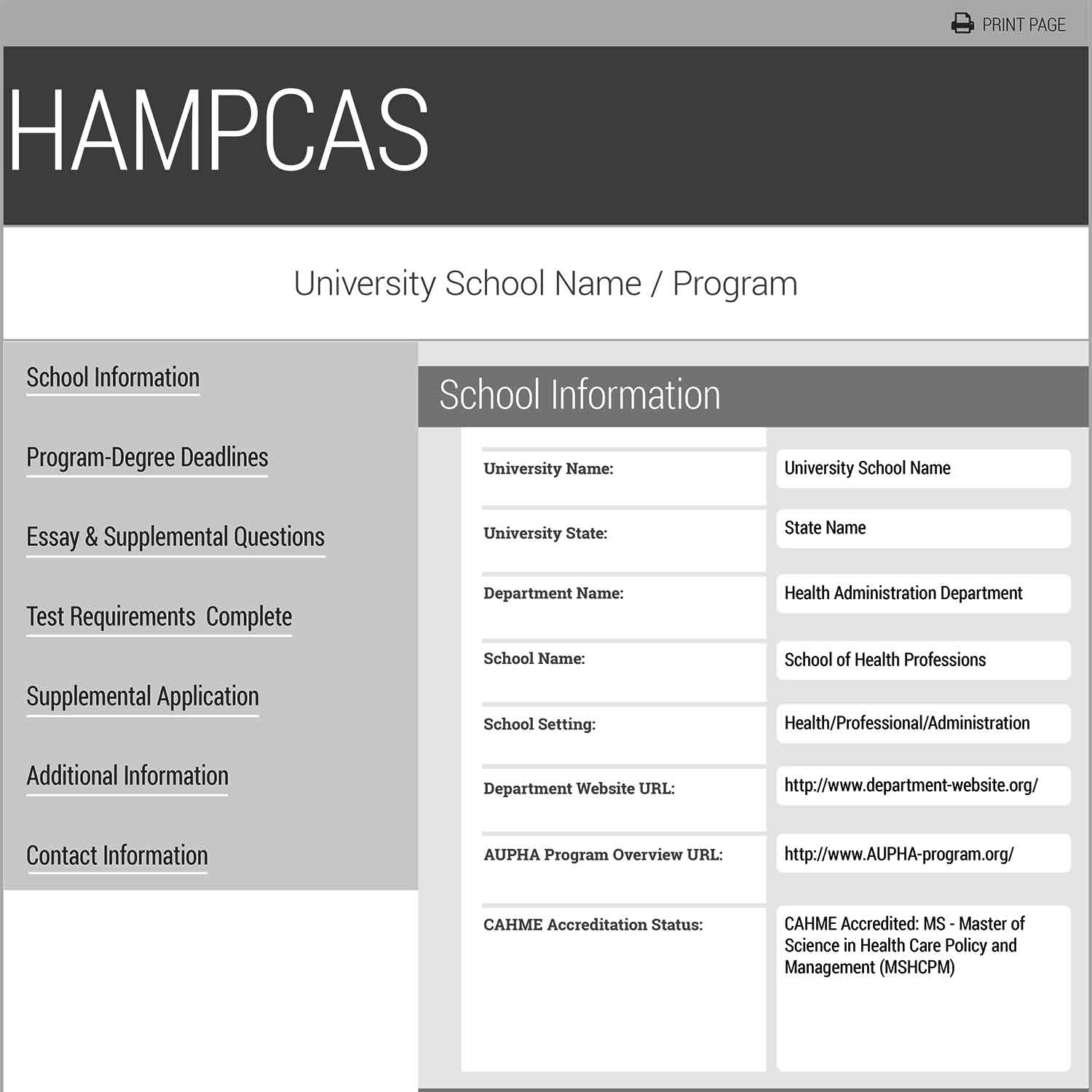
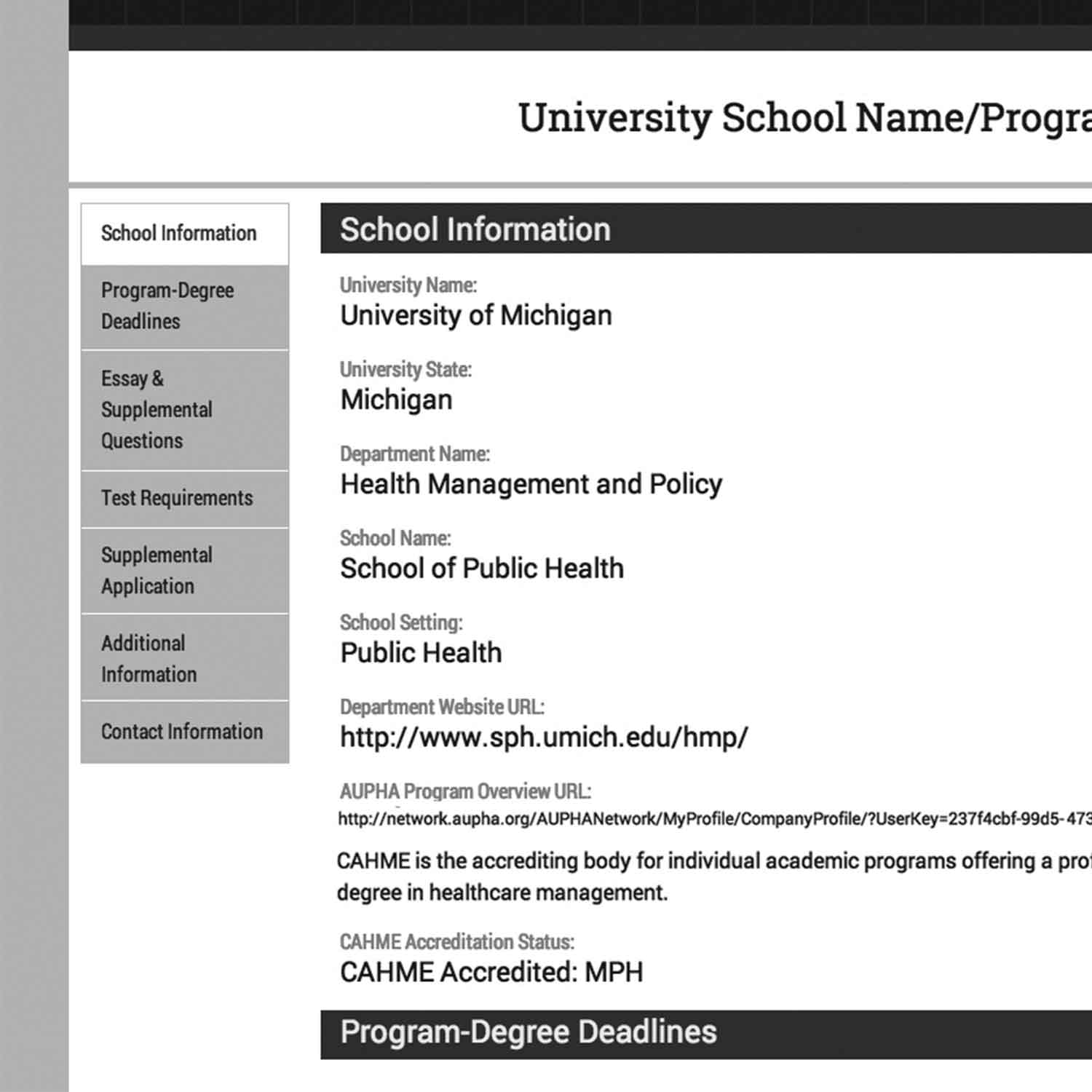
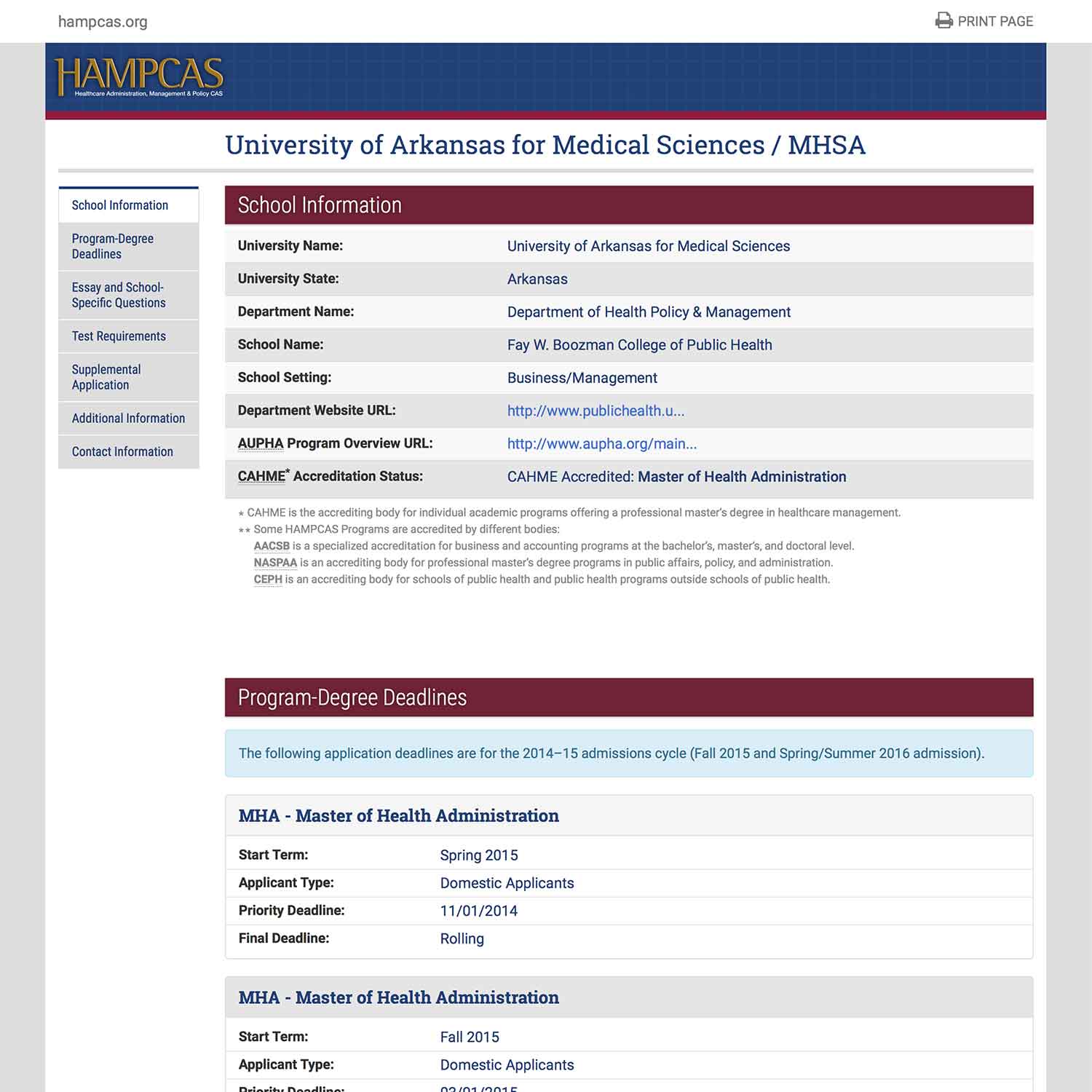
Association of University Programs in Health Administration (AUPHA)
Overhauled the visual design, behavior and code for the template export of a school survey platform for the Association of University Programs in Health Administration, and reduced a 5–6 month design and development timeline down to 2 months.
-
Liaison
Built responsive customer support forms using Bootstrap and Salesforce that generated support tickets, reducing the call and email volume from applicants and admissions officers.